HelloWallet Story
Company: HelloWallet (2010-2015)
Role: Director of UX, Lead Product Designer, Lead UI Engineer, Data Visualization Design
Introduction
Back in 2010, HelloWallet was the jumping off point for my career. It was at this job that I learned the practice of User Experience in its entirety, but just as importantly I learned how to lead with empathy, purpose, and vision.
I started as a Senior UI Engineer, but my time as an engineer with HelloWallet was cut short when the Lead Designer decided to move on to another startup within the first 3 months of my hiring. This put me in position to take over as Lead Designer, however it didn’t shed me of my front-end responsibilities (#startupLife).
From there, I took over the entire UX/UI strategy for HelloWallet, which couldn’t have been possible without working collaboratively with an incredibly talented group of engineering and product management partners.
I was either the designer or led the vision for the main HelloWallet product, a mobile app (iOS & Android), an iPad app, a Google Glass app, and finally a retirement investment product.
Over the course of the 4 years that I was a leader, I grew the UX organization to 4 UX Designers. Additionally, I loved spending time mentoring some of our Graphic Designers that wanted to transition into the UX field. HelloWallet ended up winning a Webby Award in 2013, and was nominated again in 2015.
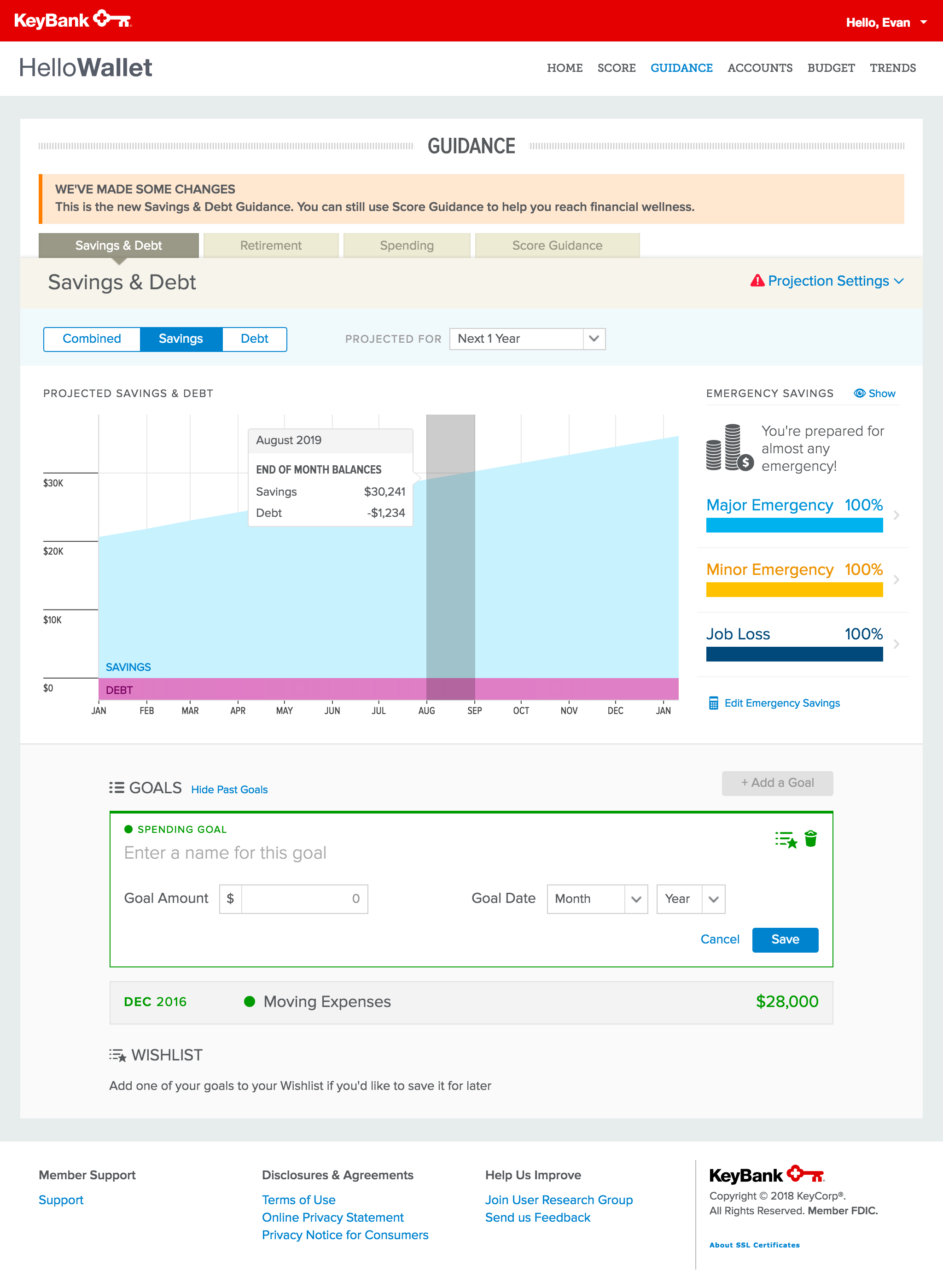
The goals of all HelloWallet products were the same – give users financial guidance to become financially independent and literate through behavioral economics. Below are a few stories about these projects, followed by some leadership artifacts. If you’d like to learn more details, contact me to walk you through more of my work with HelloWallet.
Specific Project Stories
Leadership @ HelloWallet
Leading talented teams is my passion. Promoting transparency, trust, progress, efficiency for impactful product experiences. Below are some presentation samples from 2010-2015 shared with our leadership.
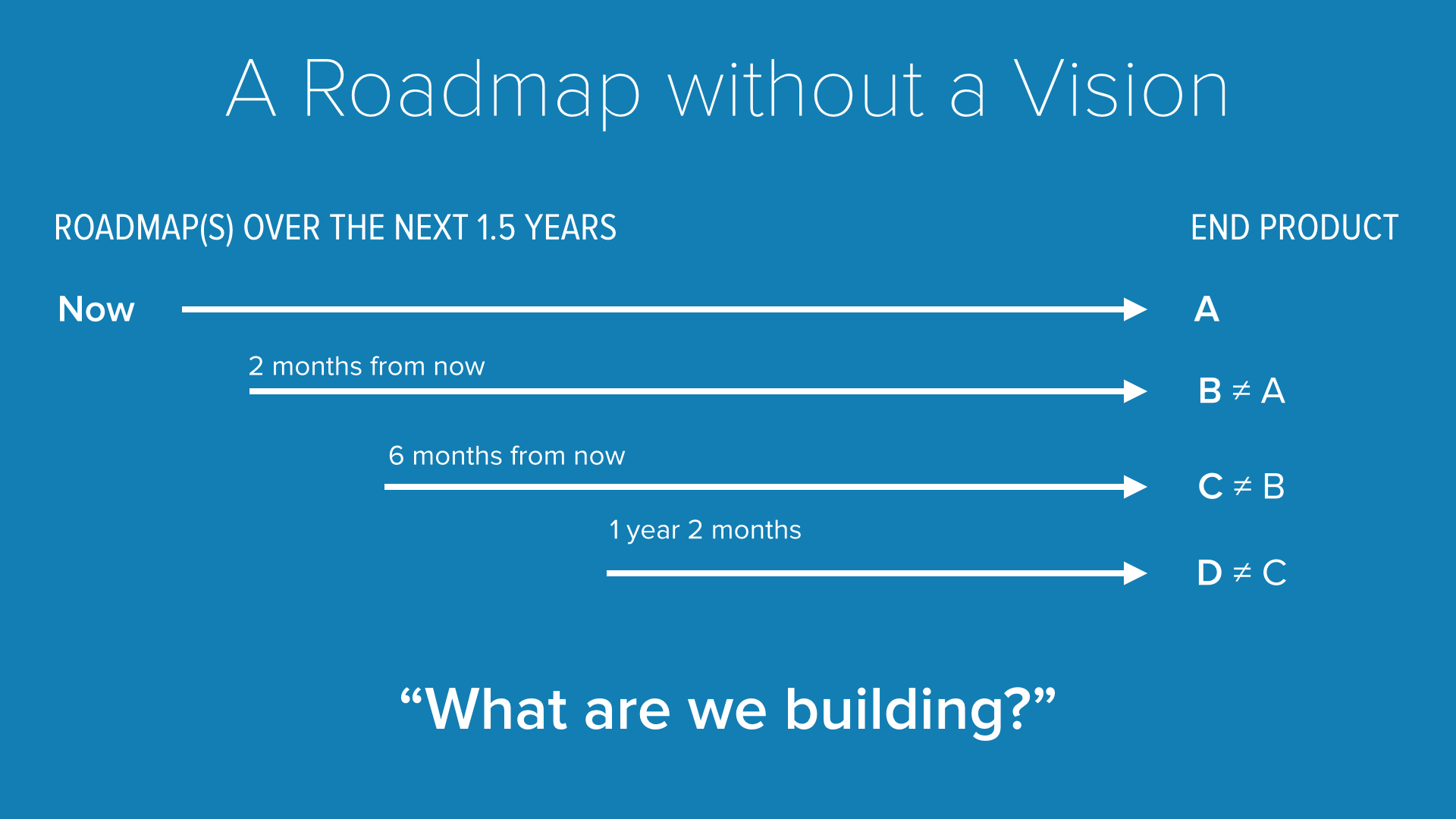
Design Sprint & Design Principles
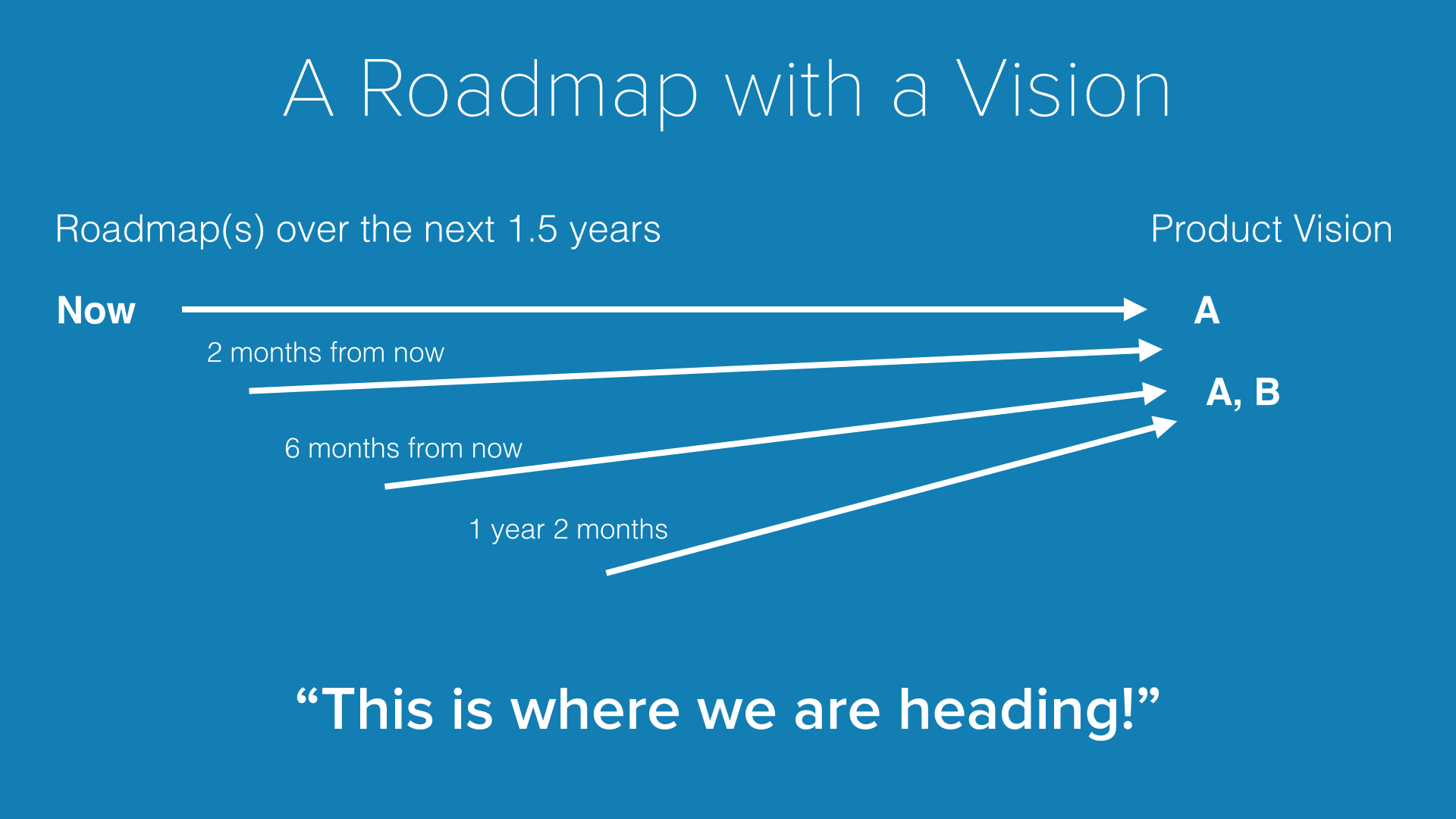
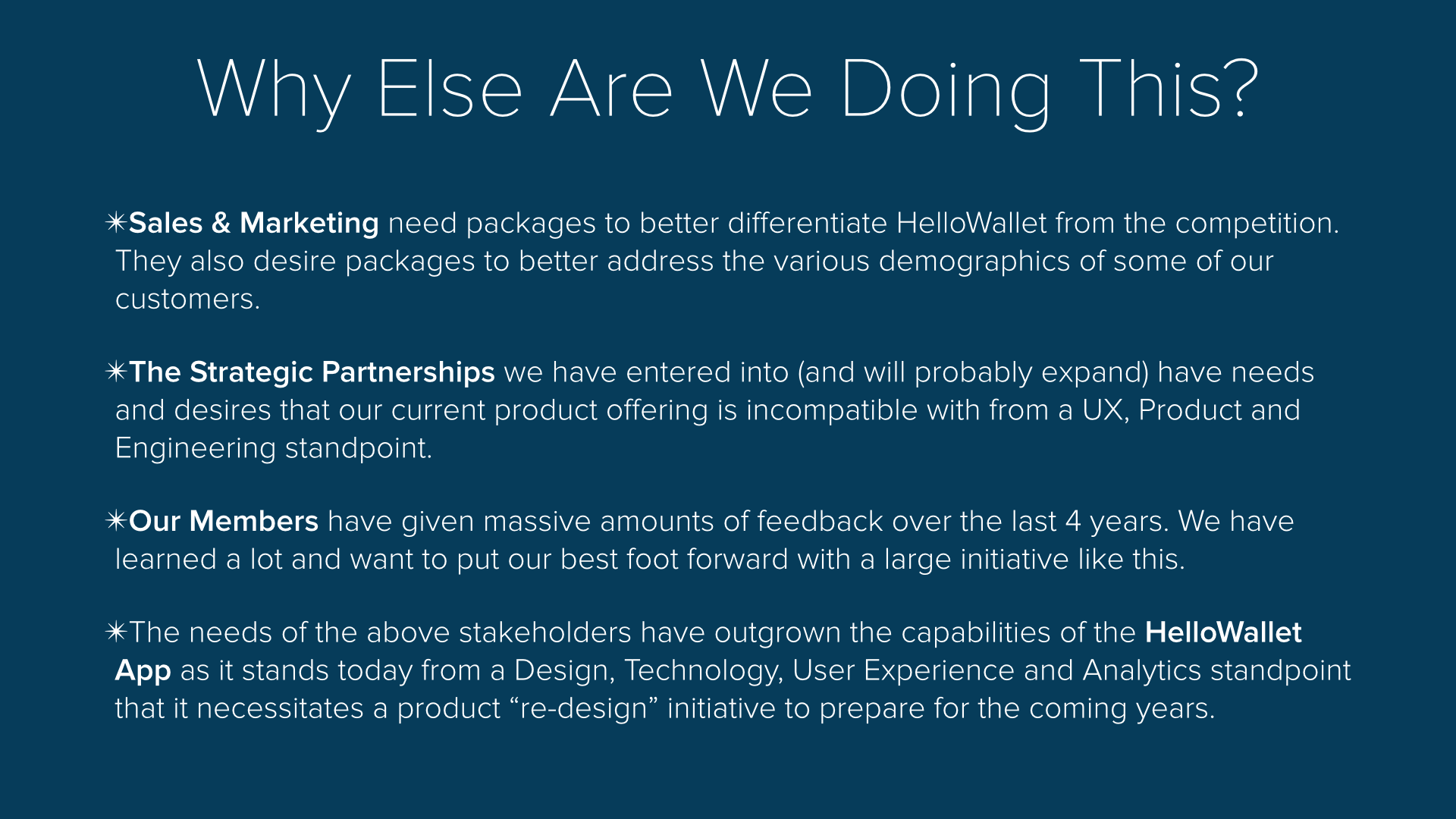
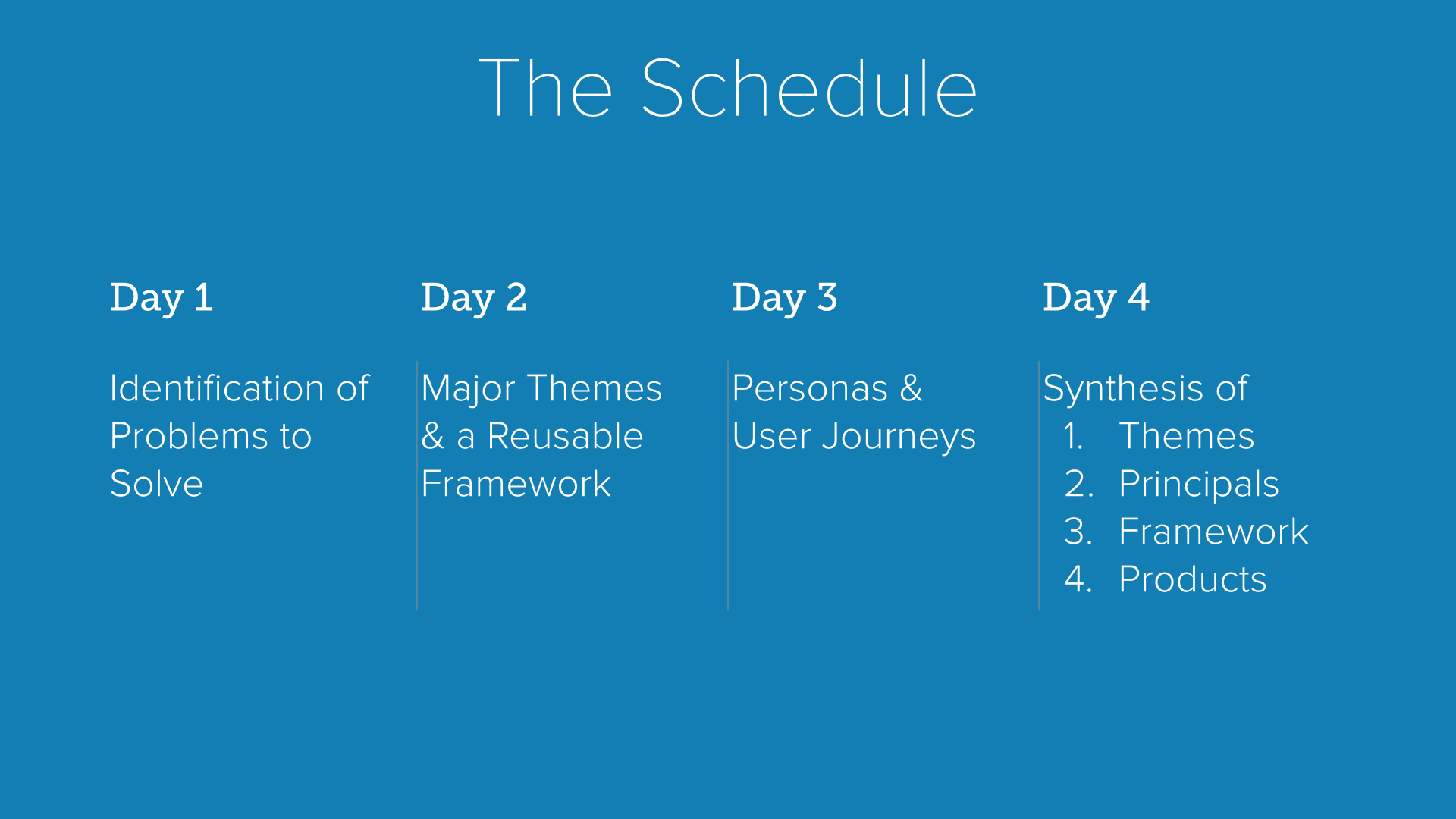
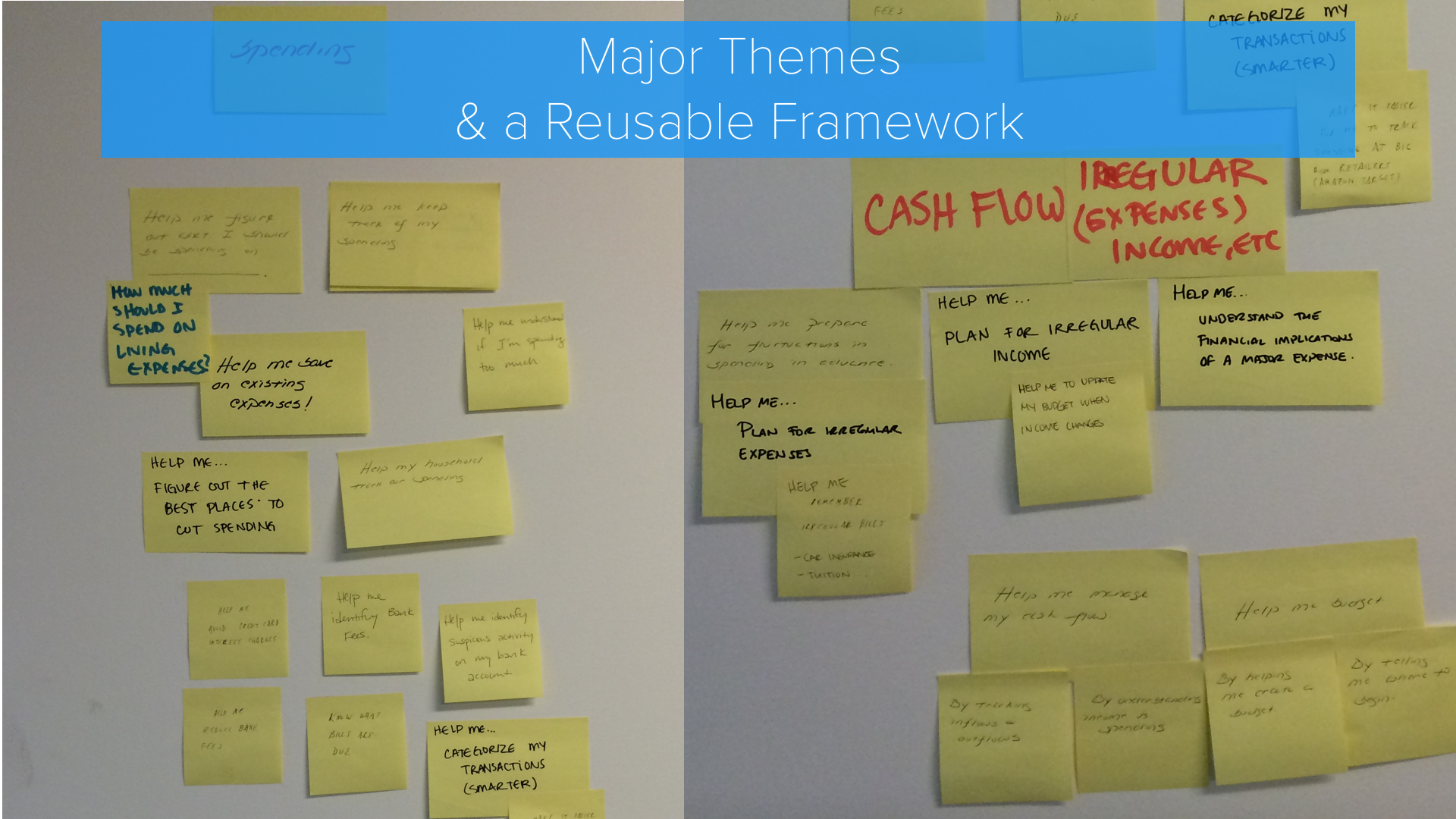
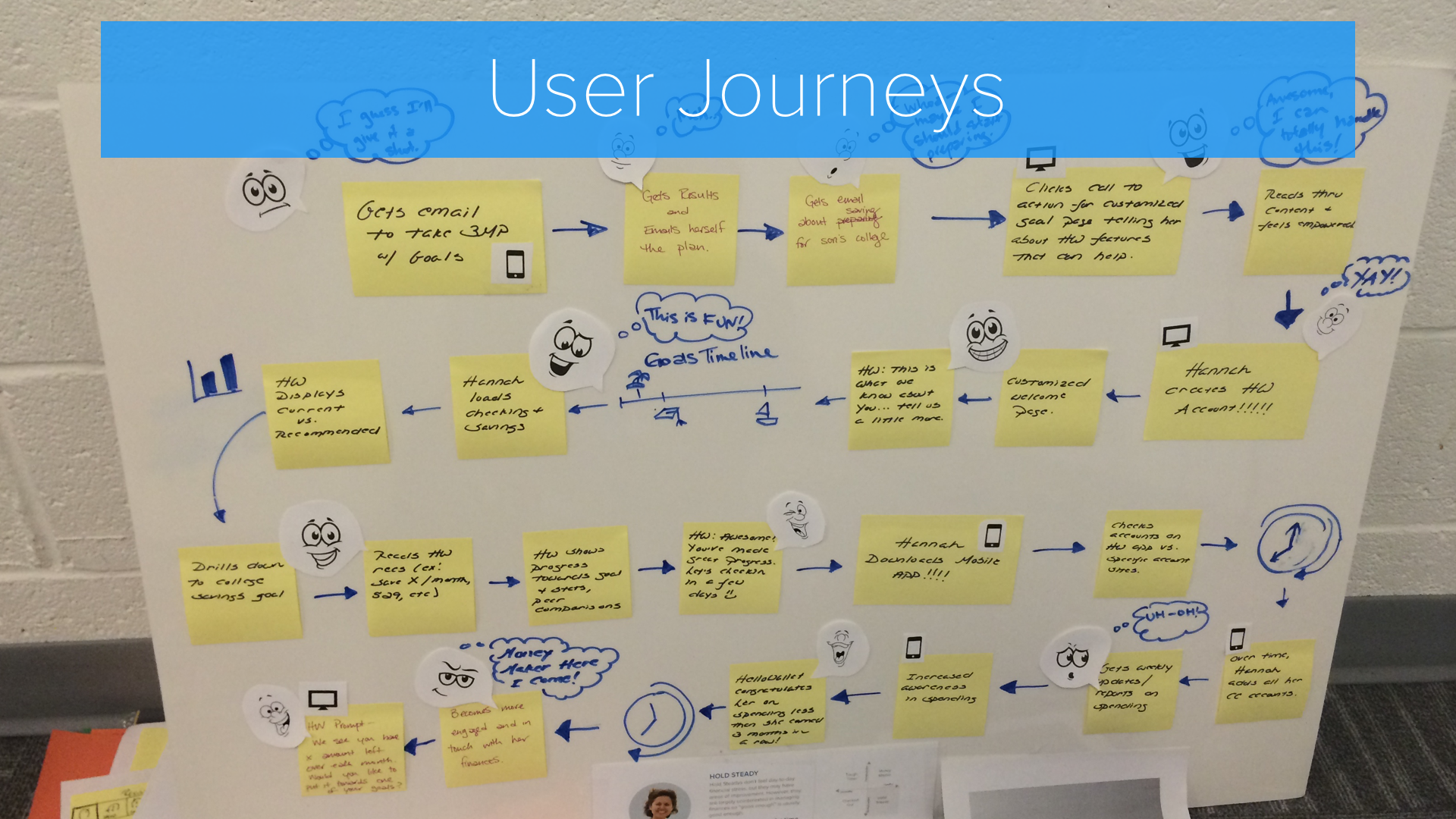
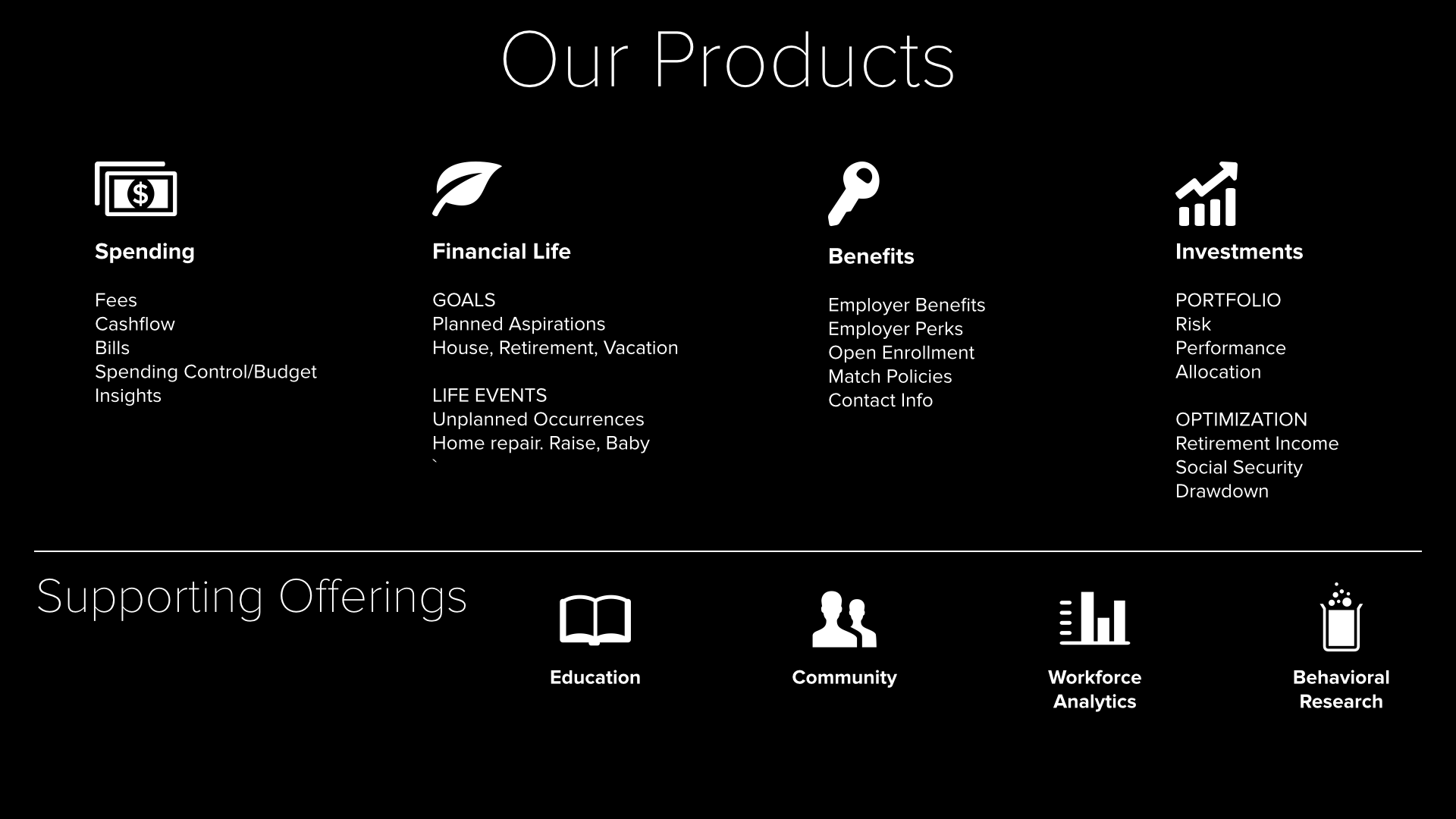
I was put in charge when HelloWallet leadership needed to redefine our product offering as several smaller packages. I proposed leading a week long "Design Sprint" that involved each team at HelloWallet. The goal was to quickly come up with a solution that leveraged each team's perspectives.
Here was the resulting deck that was presented to our stakeholders. It was met with open arms and considered extremely successful, this work directly lead to the creation of teams around the new products proposed here.









































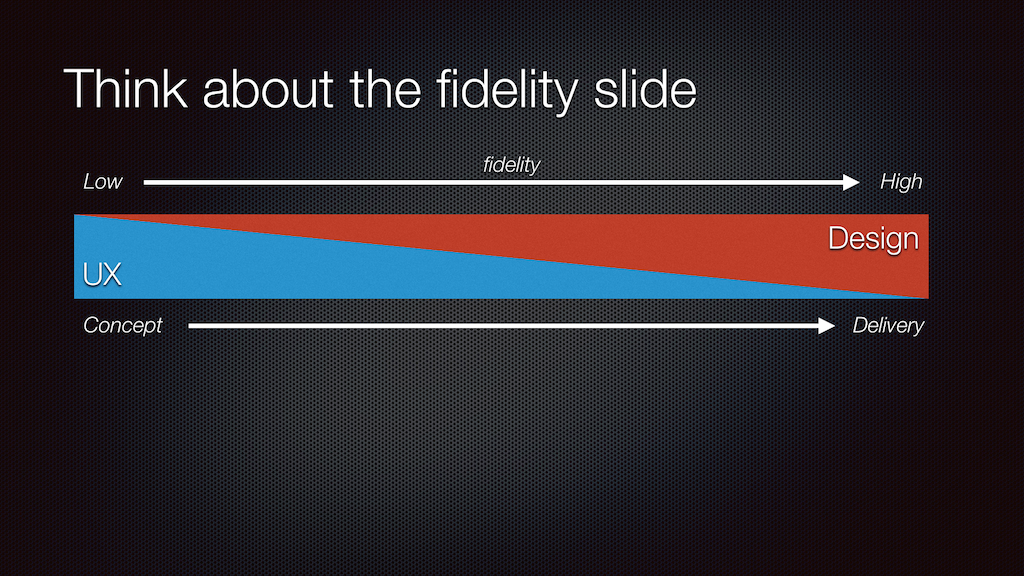
UX Team Rulebook & UX Framework
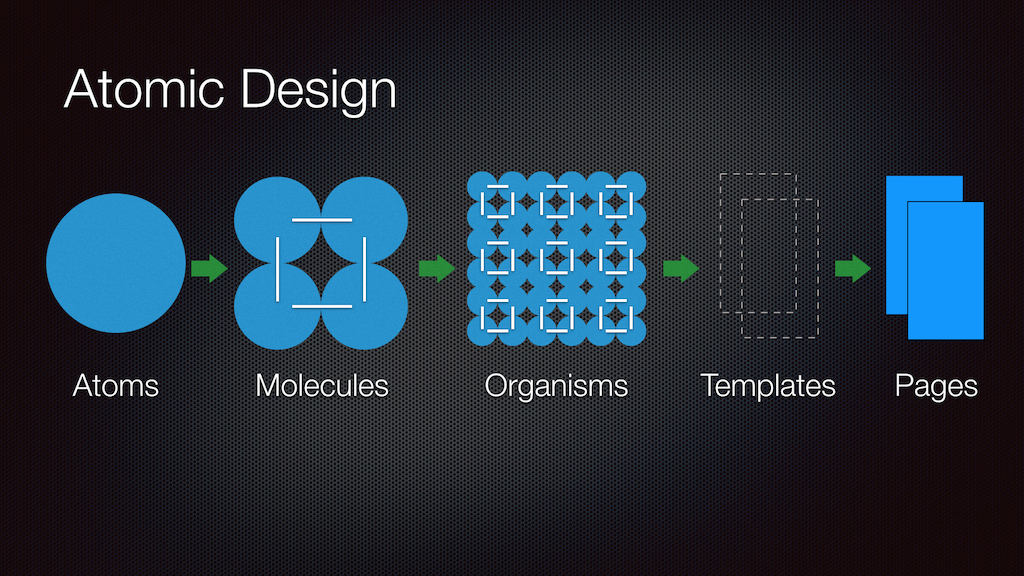
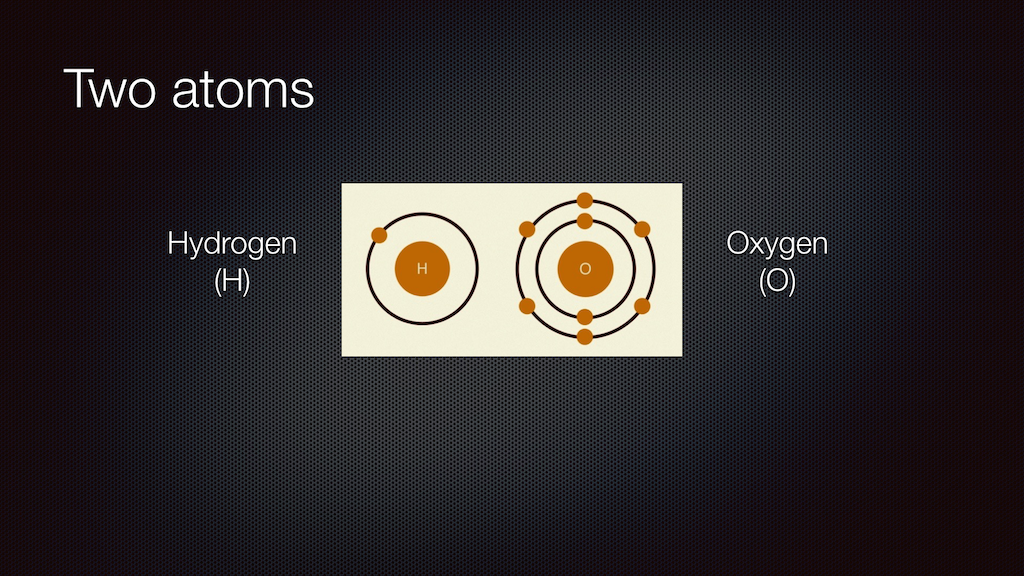
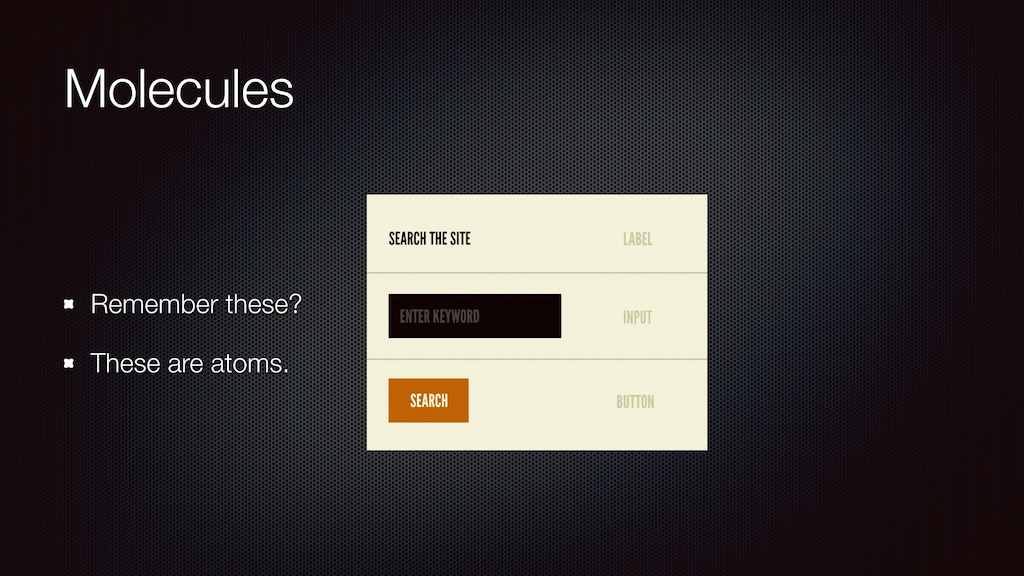
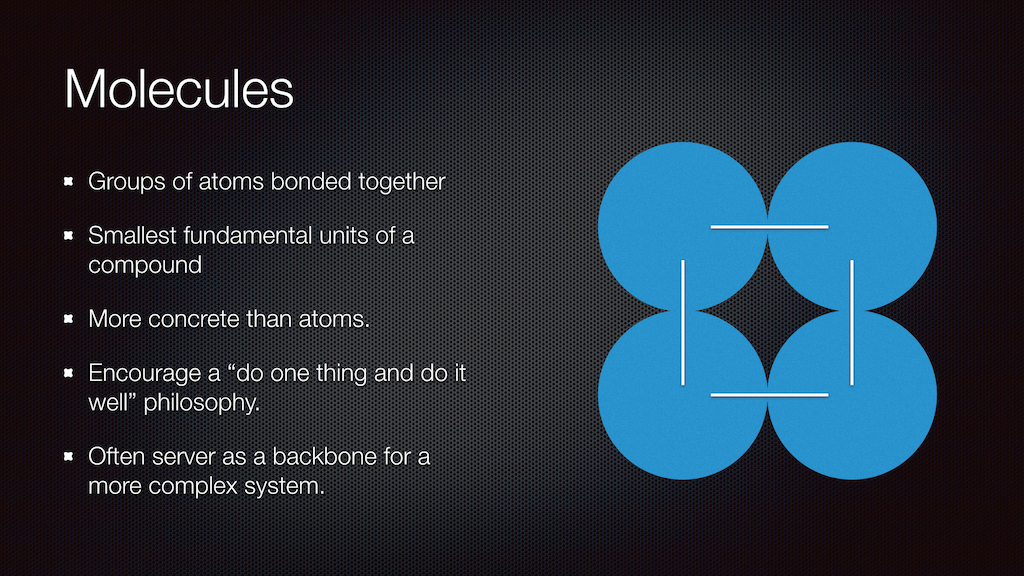
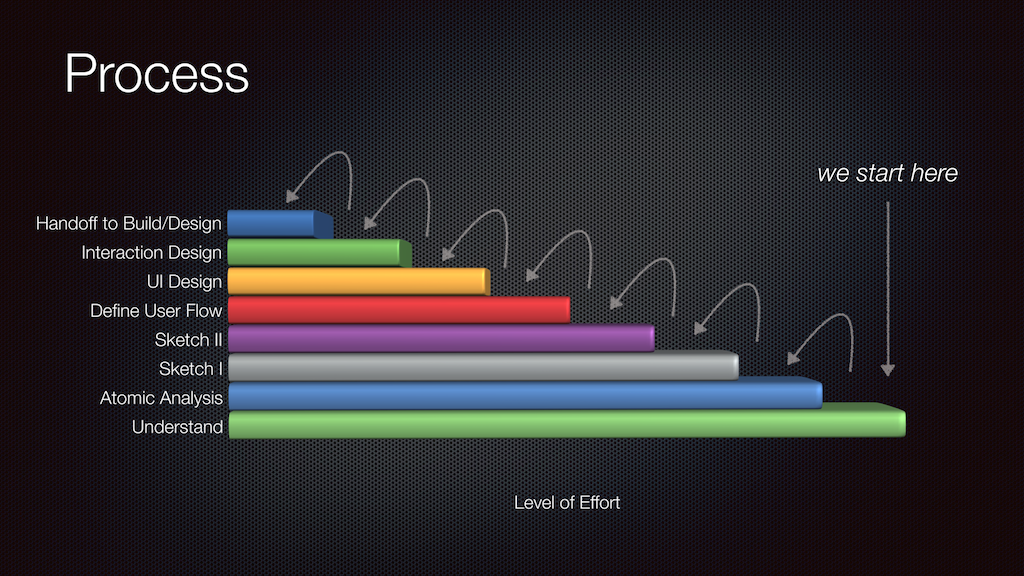
After growing the UX Team to include junior designers, I wanted to create a rulebook that could be used to explain to new UX Designers how to exceed at HelloWallet. It contains lessons learned, best practices, atomic design basics, and our general process at the time which would lead into a more focused discussion.
I collaborated with the more senior designers in creating this deck.
The “Dollar” Design System
I learned of the promise of Design Systems (DS) quite early. As soon as Twitter’s Bootstrap came out, I knew that HelloWallet’s UI and front end engineering teams would benefit from a DS. I created a proof of concept using Bootstrap and collaborated with my Director of Design on the marketing side to create “Dollar” – HelloWallet’s first branded DS. I presented the promise of the system to our Product and Engineering leadership, and it proved to be a major accelerator for two reasons:
The UX Team could focus a bit less on aesthetics, and more on the overall experience being delivered
The Front End Engineering Teams had a source of truth that increased the overall consistency of all features going foward.